Tired of
lengthy page building?
Try GemPages to create pages faster and smarter with AI-powered feature.
Try GemPages to create pages faster and smarter with AI-powered feature.
Exclusively for users making any first payment from Oct 1st to Dec 31st 2023, UTC.
Discount applied automatically at checkout.
Thank you for subscribing.
You will be the first to know about new releases, giveaways, special projects, and everything we promised.
Your email is already used.
Looks like you already signed up for GemAcademy Premium using this email address.
Stay in the know
Subscribe and you'll be the first to know about Shopify news, profitable store ideas, helpful guides, product updates, and more.

To successfully launch your online store (or your brand's new product line), you must do justice to the pre-launch. Think of the pre-launch as a way to plan your tease and gauge potential customers' attention and anticipation before your website (or page) is officially available to go live.
A Shopify coming soon page (or a Shopify pre-launch page) is one of the best pre-launch marketing tactics you can consider implementing during these times. Providing a glimpse into what's to come, triggering curiosity and interest, and gathering feedback - these are just a few of the benefits this page can bring about to help create and amplify maximum impact before your opening.
Follow our article and learn everything you need to know about creating a high-converting Shopify coming soon page.
Let's no longer wait and dig in!
A Shopify coming soon page (pre-launch page/ under-construction page) is a landing page that keeps your customers informed (and excited) about whatever is yet to come when you launch your new product line or whole store.
A Shopify coming soon page can answer these questions:
There are various ways you can answer the above questions and announce your launch. A combination of copy, images, animations, signup forms, social sharing buttons, live chat widgets, and so on would nail the deal.
The below example is Skate City's coming soon landing page. The page promotes a virtual game that can be played on various devices, including mobile. We say Skate City had not just announced their upcoming launch. They topped the job by adding just the right creative spice to inspire potential customers to anticipate the game!

Skate City’s coming soon landing page featured a video in the above-the-fold section, keeping and leading customers to the CTA section or social sharing buttons to get notifications and updates about their launch.
Just a small note: There are two types of Shopify coming soon pages:

Fashion Nova has a collection of coming soon products. Customers can click on a specific product and choose to be notified via email when the product is available.

Best Pet Unlimited is preparing for its launch. The site shows a simple password page and a section for interested customers to receive information and updates about the brand via their email.
We've gone through some of the basics, and it's time to get in the work - how to build a coming soon page with Shopify. There are two useful and common ways to do this:
Shopify has a password page that benefits brands launching their store in progress. This page will keep their store hidden from the public until things are refined and ready to go live. Also, since it's password protected, you can easily allow certain people to access and view your store in the works by giving them the password.
Note: In case you are looking for ways to create a coming soon page for the launch of your new product line (and not a whole store), it is advised that you add a new landing page to your current live store.
Learn more: How To Create and Customize The Shopify Password Page?
1. From your Shopify admin dashboard, go to Online Store and select Preferences to enable password protection.

You can type in your password and customize the message that will show up on your coming soon page when customers arrive here.

2. Customize your coming soon page using the theme editor.
Once you’ve enabled the password page, it’s time to edit the page in your theme editor. From your Shopify domain dashboard, go to Online Store to select Themes and customize your current theme.
Note: In this guide, we are using the Shopify Dawn theme. The customization options may vary between different themes.

In the theme editor, choose Others in the top menu dropdown and select Password.

You can edit your password's page header, footer, and body in the theme editor.
Important note: Since we're using the Online Store 2.0 Dawn theme, you can customize further and add various sections from other pages to your coming soon page, such as collection, blog post, email signup, contact form, and so many more!

In the page’s Header, edit, and custom the size of your logo.

Also, change the background image as you wish and add social media icons to your coming soon page to invite customers to follow your brand or latest updates.

Overall, this one is straightforward and will get your coming soon page up quickly to capture leads and drive in a lot of customers for your pre-launch.
Another way to build a pre-launch page is to simply duplicate your current theme and create a ‘coming soon’ version with your Homepage made into a coming soon page. So you can publish the single temporary coming soon page as your theme while you’re still working on your official store launch version.
Pros? This gives you the flexibility to use all the sections to customize your under-construction page. Here’s what you need to do:
1. Duplicate your current theme in Online Store > Themes.

2. Publish your duplicated theme.

Now you have two versions of your store: the ‘coming soon’ version (your coming soon landing page - a single page or a few, it’s up to you!) and the official version you’re building up for the launch in the Theme library.

Check out the below example of a temporary version - a coming soon landing page made by Shopify:

Here’s a third option and a straight-to-the-matter solution on how you can quickly set up a Shopify coming soon page: use Shopify coming soon apps!
We list some of the best below:

Cost: $1.99/month
Under construction is a powerful page builder app with a drag-and-drop option designed to optimize your coming soon page conversion rate.
Features:

Pre-launcher / Coming Soon dashboard
Cost: $2.99/ month
Pre-launcher is an application that allows you to set up a beautiful coming soon page where you can inform customers about your store before it starts. You will be able to attract customers and collect feedback information before the full launch of the store.
Features:
The above coming soon apps work great to build an under-construction page in no time. However, once you've launched your store or product, they still have limitations in page customization and optimization. Thus, we introduce you to an all-around app that will set up your coming soon page with ease and maximum efficiency - GemPages.

GemPages is a drag-and-drop page builder that allows you to build any store page with the highest customization ideal. With over 65 design elements and numerous templates, the coming soon page and your whole store can be refined in a flash.
All you need to do is duplicate your current theme and start right away editing and customizing your coming soon landing page with all the elements that fit your needs!

Note:
Learn more: How to create a high-converting Shopify landing page
In GemPages, the flexible Carousel element allows you to have multiple slides with multiple columns for each slide, and you can even control the speed at which each slide advances.
In GemPages, you have the Contact Form element and it’s fully customizable. Not only do contact forms provide a convenient way for shoppers to get in touch with you, but they also serve marketing purposes, such as generating more leads and growing your customer base.
Use GemPages’ countdown timer element to inform customers about the launch date.

We have some inspiring examples of how our customers have been able to create stunning coming-soon pages and showcase them for their pre-launch campaigns. Let's have a look at these unique pages.
A standard coming soon page should include all the essential elements, such as the headline, the brand logo, a contact form, and social sharing. However, this doesn’t mean you can’t spice things up and play bold.
VibeWest made an impression as a brand that is strong in its presence, lively yet daring at the same time. Their coming soon page looks like a poster with their brand image and the headline ‘True to Yourself”.
We say the coming soon page can sure speak for the brand itself!

VibeWest played it up and made a presence on their coming soon page.
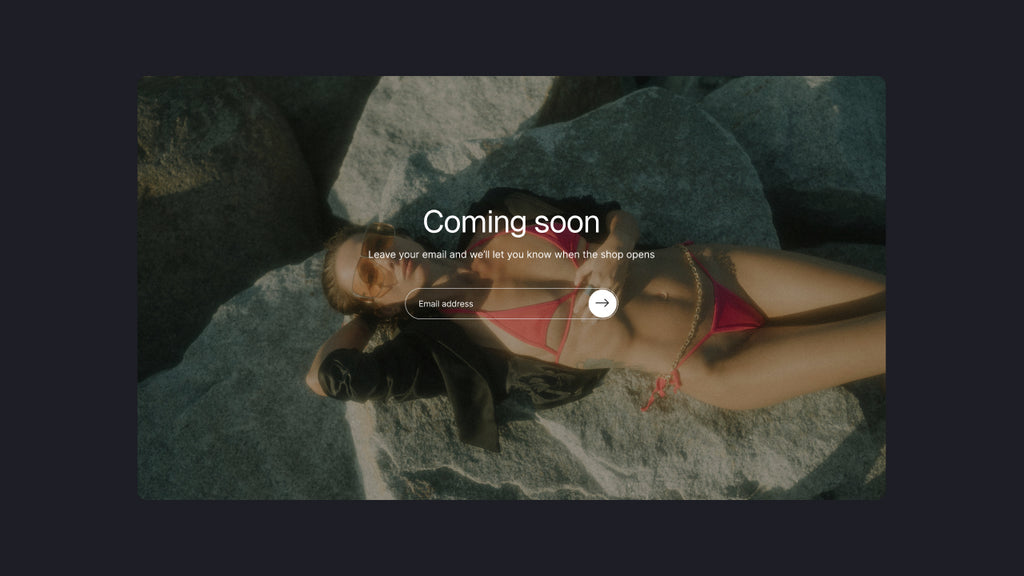
If you’re in the midst of tons of work to do for your pre-launch campaign and want to find a quick solution for the coming soon page - we have BioTune that nailed their page effortlessly!

BioTune’s coming soon page is how merchants can the job done in no time!
BioTune clearly announced their soon-to-be-launched website and even suggested what’s expected during the launch. Plus, we love how they demonstrated their brand identity here - neatly and minimally.
Let’s move to another category: a coming soon page for your brand’s new line of products.
The fashion brand Asphalte completely nailed it. They did a fantastic job showcasing their pre-launch pages for the ‘Socks Incoming’ and ‘Coming Soon’ landing pages.
Bright, elegant, and engaging. Cheers to the brand’s mission statement:
‘At Asphalte, we're on a mission to kit out as many men as possible in quality clothes. We aim to provide a range of garments that are attractive, durable and accessible. Our main weapon is preordering.’

Here’s a glimpse into the brand’s ‘Socks Incoming’ landing page. It has a slider to show their product images, a short yet inviting description of what’s to offer (see the discount?), and a contact form with the launch date notified on it. Quite brilliant!

In their ‘Coming Soon’ page, Asphalte features a slider inviting customers to sign up to get notifications about available preorders. Once a visitor hits ‘I’m In’, he’s navigated to the ‘Socks Incoming’ page.

Asphalte also showcases their Back Soon product collection on the ‘Coming Soon’ landing page. Each product has a contact form, so interested customers can sign up and get a notification about available preorders.

Asphalte claims its advantage in preordering. This section on the coming soon landing page illustrates their work process regarding preorders and helps enhance the brand’s credibility and professionalism.

A big headline to remind and encourage customers to take action - sign up and fill in their emails in the contact form at the end of Asphalte’s coming soon page. They sure don’t miss a sale!
We have one more fashion brand that topped their coming soon page for upcoming products: Surprise!
Their ‘Available Soon’ page seems rather like a calendar featuring products. Each product has a launch date and a contact form so customers can register for the sale.
There’s one more special thing about the Special’s coming soon page. They have a pop-up that offers a 30% discount for their products during the launch. This an excellent takeaway as to how you can create a high-converting Shopify coming soon page!

Surprise’s coming soon page for its line of new products.

We all know it takes quite a while (and quite a lot of work) to launch anything new, be it a single product line or a whole store. From product development and building your brand to perfecting your eCommerce store, your official launch date may vary. Hence, it will be wise to take advantage of this time and promote your brand in advance while you're still building things up.
A Shopify coming soon page helps you create a pre-launch audience, cultivates their interest, and enables potential customers to have a way of interacting with your brand before the launch. This means a headstart in various aspects:
With a compelling coming soon page, you are hitting two targets with one arrow: reaching your average conversion rate (~ >2% for the eCommerce industry) and growing traffic simultaneously.
We have walked you through the steps of creating a Shopify coming soon page; however, you will still be missing out on making your pre-launch page from ordinary to extraordinary without these four key tips:
The main goal of a coming soon page is to tell customers what's to come, gauge their interest, encourage them to take action - share their excitement, and get them to sign up. Although there's no strict rule or limit on what and how long your pre-launch page can be, generally, it'll be wise to keep it short, simple, and easy to understand.
Trick:

Harry's features their coming soon page in certain countries they're not yet available in. Everything is clear, straight, and simple - from the headline and the descriptor to the email form box and CTA to call customers to leave their email addresses.
The lead capture form is one of the essential elements to include in your coming soon page. Be ready to collect customers' emails and names to send them information about your latest updates, a discount, the launch date, or ask for feedback.
Even better, you can reward customers with incentives once they sign up and share about your launch on their social media! Here are some of the incentives you can provide:
Trick:
Do it like Saha with KickoffLabs! Saha rewarded customers who shared about their launch on social media with discounts and free giveaways. This pre-launch campaign gained Saha 20k signups.

Saha grabbed 20k signups with a 94% referral rate!
Another element to boost your coming soon landing page conversion is to add a countdown timer to let customers know exactly when and how soon they will see the brand (or expected product) go live. Otherwise, if you don't have a particular time yet, generally mention your launching time, such as "Upcoming this Christmas" or "We are cooking up something special for this New Year's Eve".
Trick:
A countdown timer will set your coming soon landing page apart from the vague 'soon is not enough, be calm' waiting headlines. Also, remember to follow through with what you promised since it'll help build up your brand's trustworthiness.
According to Statista, more than 50% of worldwide traffic comes from mobile.
Trick:
And that should be it for now. Although there might be much work to creating a high-converting Shopify coming soon page, we have provided you with all the essential knowledge, steps, tricks, and even inspiration to tackle the task efficiently.
After all, a well-thought-out coming soon page will highly benefit your launch. It will prepare you to win the deal when you haven’t even started to sell yet!
For further details on how to build your pre-launch landing page with Shopify apps, refer to the ‘Build Your Shopify Under-Construction Page with Shopify Apps’ or ‘Set up Your Shopify Coming Soon Page with GemPages’ sections in this article.